本文基于 WWDC 2021 Session 10288 和 Session 10250 梳理。主要讨论了在新推出的 SF Symbols 3 App 中如何按需求定制一个符号,包括应当如何利用可变和静态模版来简化定制这一过程,强调了一些使用模版时的注意事项。

阅读本篇文章需要对 SF Symbols 有一定了解,推荐阅读内参 SF Symbols 使用指南
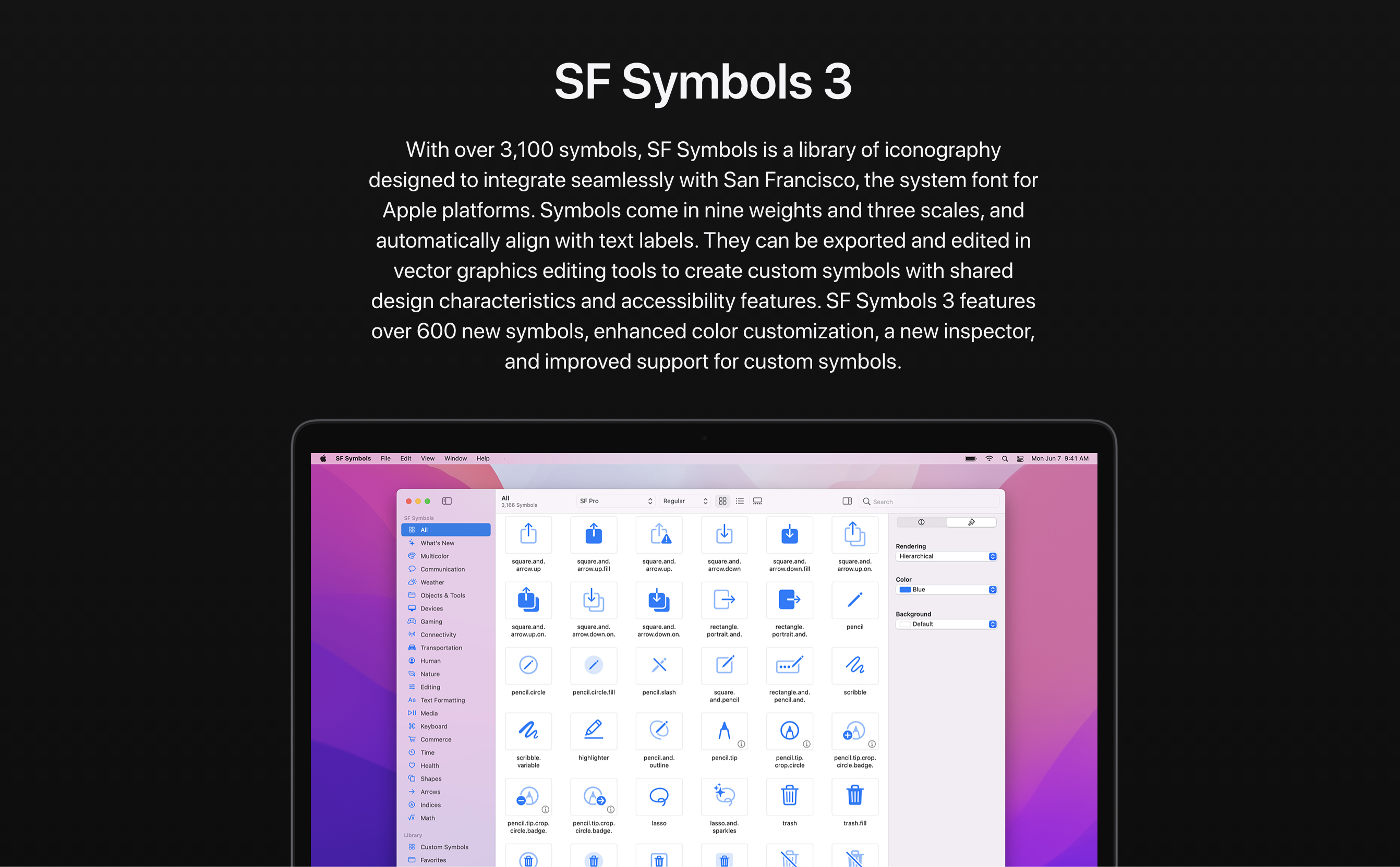
SF Symbols 3 App
为了方便开发者更便捷、轻松地使用符号,Apple 在 iOS 13 中开始引入他们自己设计的海量高质量符号,称之为 SF Symbols。SF Symbols 拥有超过 3100 个符号,是一个图标库,旨在与 Apple 平台的系统字体 San Francisco 无缝集成。当我们在使用 SF Symbols 的时候,不可避免的需要去查询这么多符号的详情信息,这时 SF Symbols 3 App 就显得尤为关键。

在的 SF Symbols 3 App 中,我们可以查询到每个符号的名称、变体、适用的版本等等,我们还能查看 4 种渲染模式下的各个符号的形态,也可以通过更改强调色和背景色来测试符号在不同环境下的表现。除此之外,当我们想定制属于自己的符号时,SF Symbols 3 App 也提供了一些帮助便于我们操作。下面我们将会举一些例子来演示如何在 SF Symbols 3 App 中如何简单定制一个符号并使用。如果你不是很了解 SF Symbols 的特点和细节,可以查阅这篇内参 SF Symbols 使用指南。
如何使用 SF Symbols 3
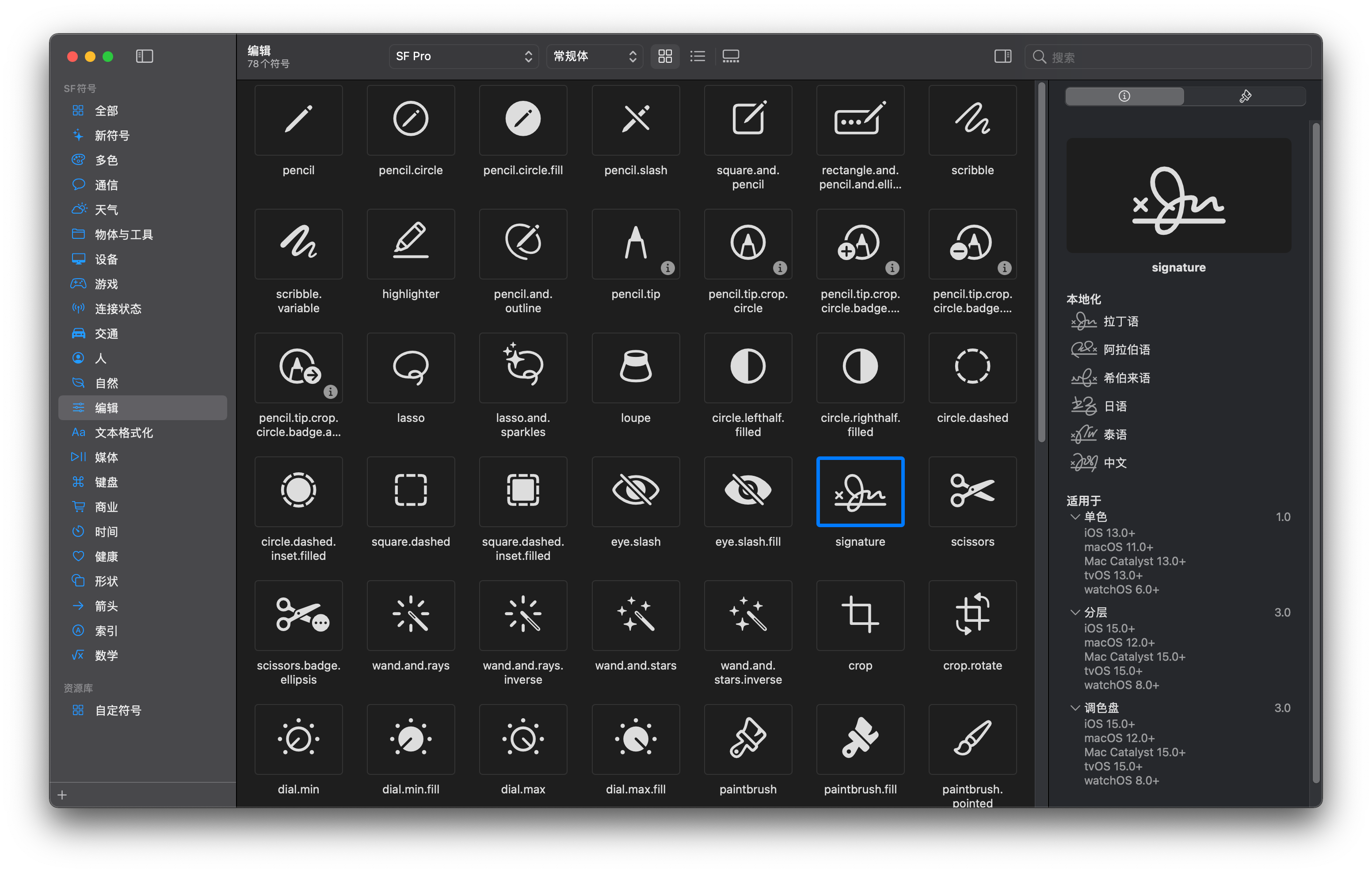
SF Symbols 数量特别多,当我们想要找到某个特定的符号时,我们可以通过 SF Symbols 3 App 左侧的导航栏来根据不同的分类来找到我们想要的符号。例如当我想查看与天气相关的所有符号时,我就可以在左侧的导航栏中选择「天气」这个分类就能达到所要的目的,再例如当我想要寻找所有扑克牌的花色时,我也可以在右上角的搜索栏中搜索「suit」,这样就能找到有所有扑克牌的花色。
在这次更新的 SF Symbols 3 App 中,我们也可以通过点击每个符号来查看他们的名称,在不同平台上最低所支持的系统版本,对于有本地化的的一些符号(例如字典符号、签名符号等),我们也可以在 app 中查看符号在不同本地化情况下的表现。另外我们还可以更改符号们在不同渲染模式中强调色以及背景色来预览效果。

简单定制一个符号
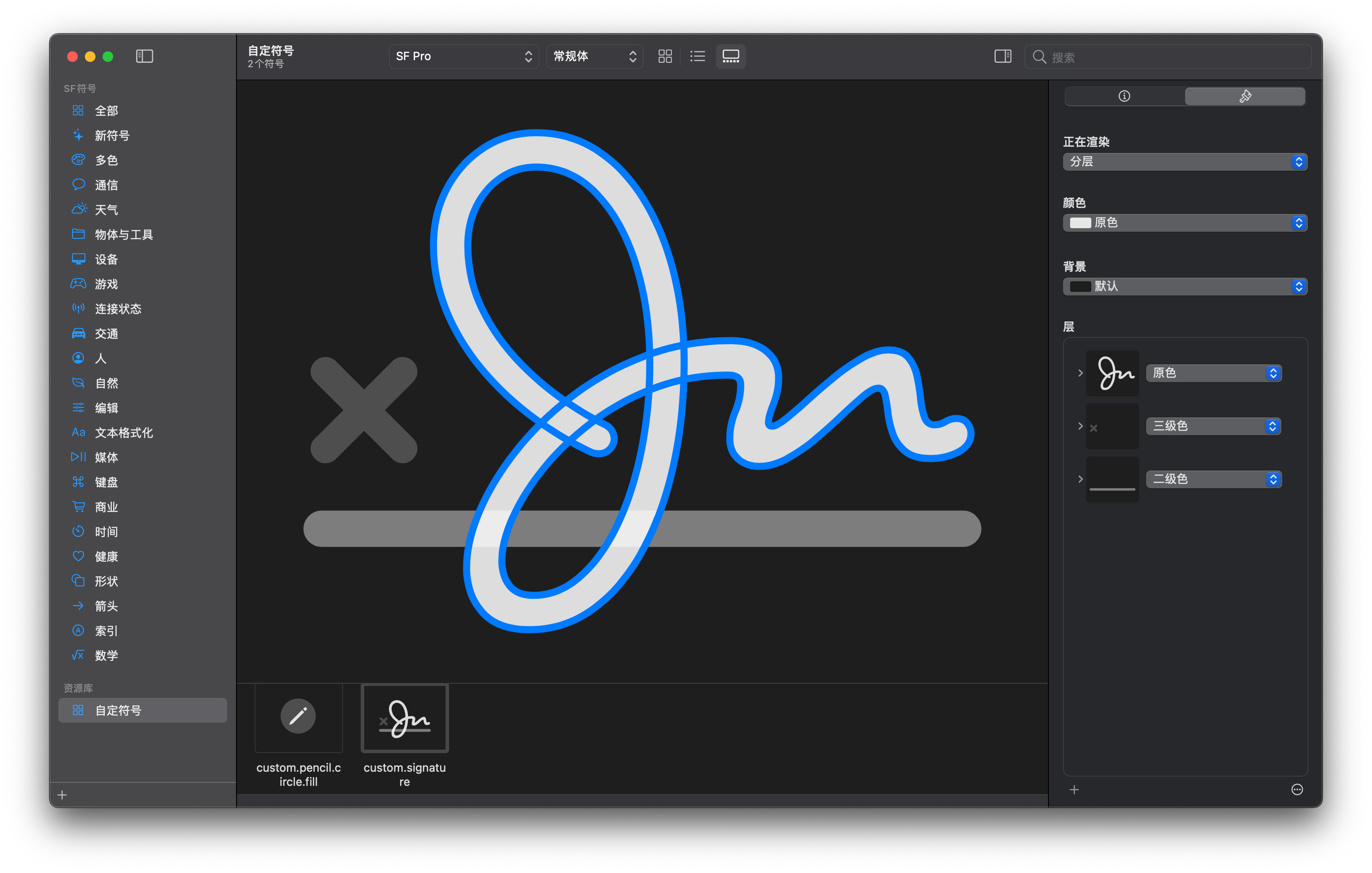
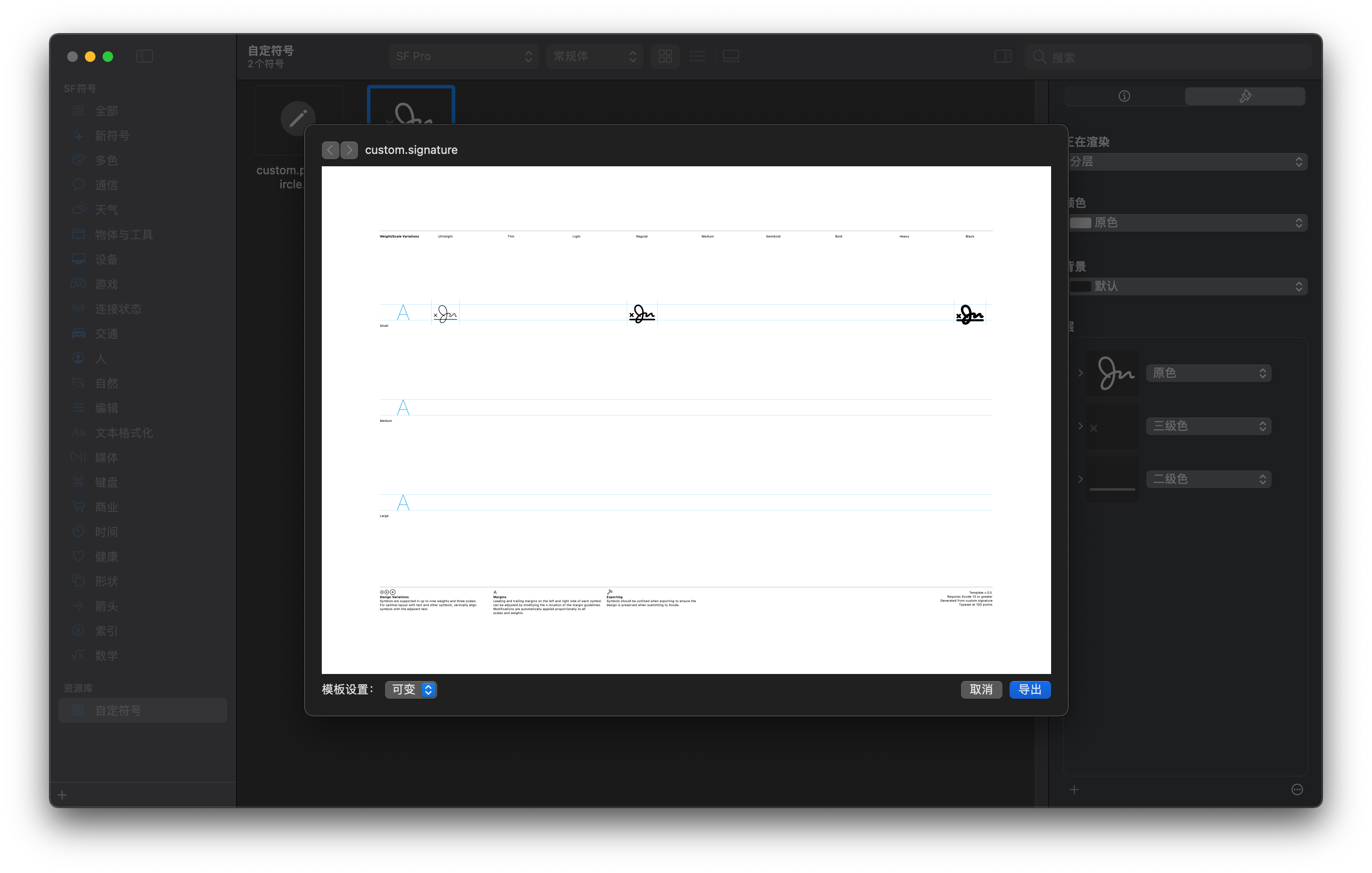
接下来展示一下如何使用 SF Symbols 3 简单定制一个符号。首先,我们可以选择以某个系统符号为基础,右键 选择复制为自定符号,随后我们就能在左侧导航栏中的「自定符号」分类中找到你刚刚选择的符号。在这个分类中,我们首先可以按自己的需要更改符号的名称,然后可以通过 菜单栏 -> 文件 -> 导出模版 来导出该符号的 .svg 模版文件来进行设计上的修改。

在设计软件中修改完毕之后,你可以把该文件直接拖回 SF Symbols 3 App 中,成为你的新自定符号。另外,在渲染模式处,我们可以调整这个符号在不同的渲染模式下的预设情况,例如调整分层模式下的层级结构的顺序、调整多色模式下的预设颜色、调整符号的具体层级结构(如将原本两层的符号扩展成三层)、调整多色模式下的预设颜色等等。至此,我们就完成了一个简单的自定符号。

在设计软件中使用符号
当我们想把在 SF Symbols 3 中生成的符号放到设计软件中使用时,这里介绍两种使用方式:
- 右键以符号的形式复制他们,这样就能保留他们原有的对齐,边界距离等,方便与文字关联的设计排版
- 右键以图像的形式复制他们,这样能方便符号以图像的形式在界面中组织排版
定制你的符号
符号的模版及其特点
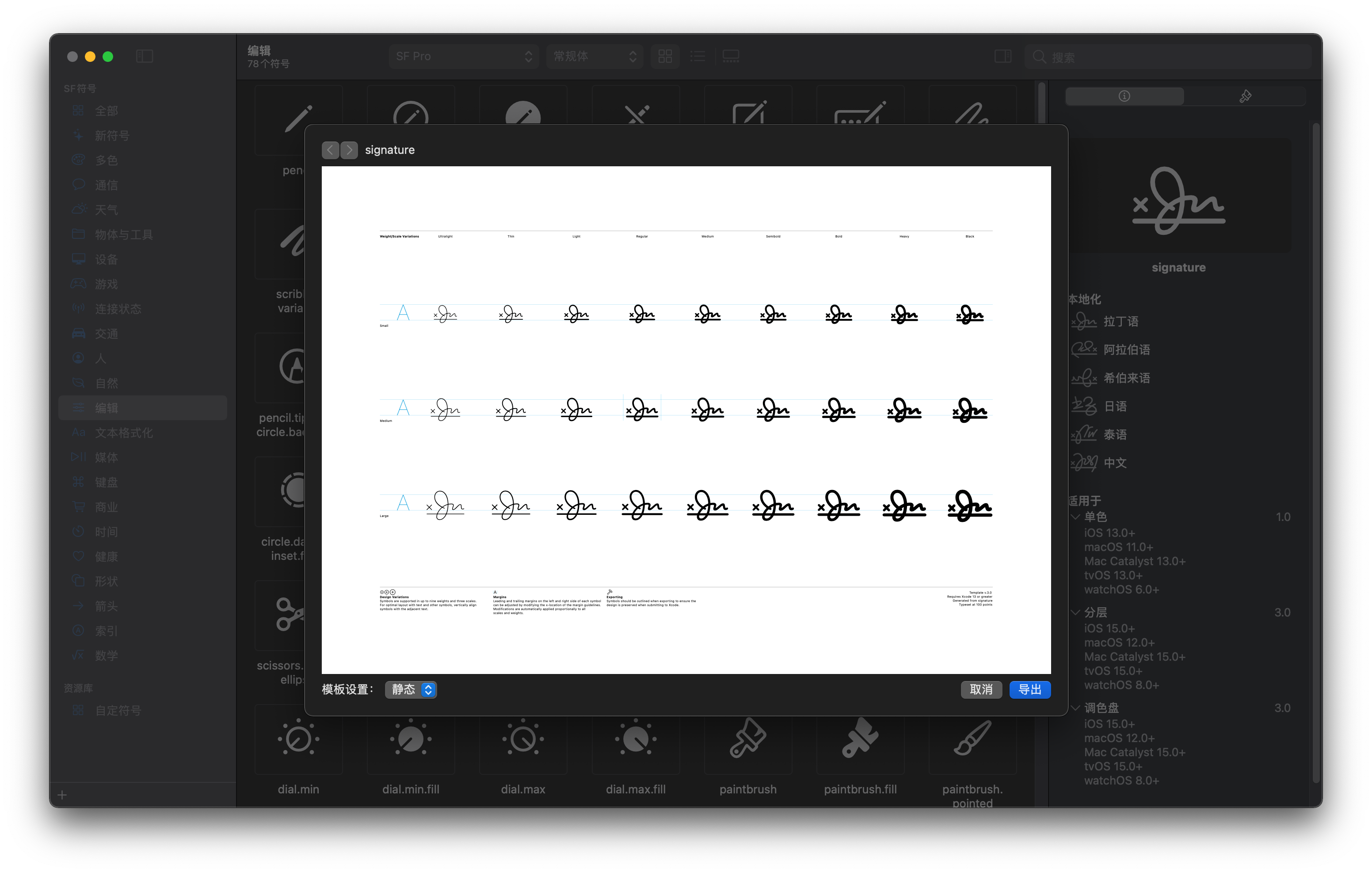
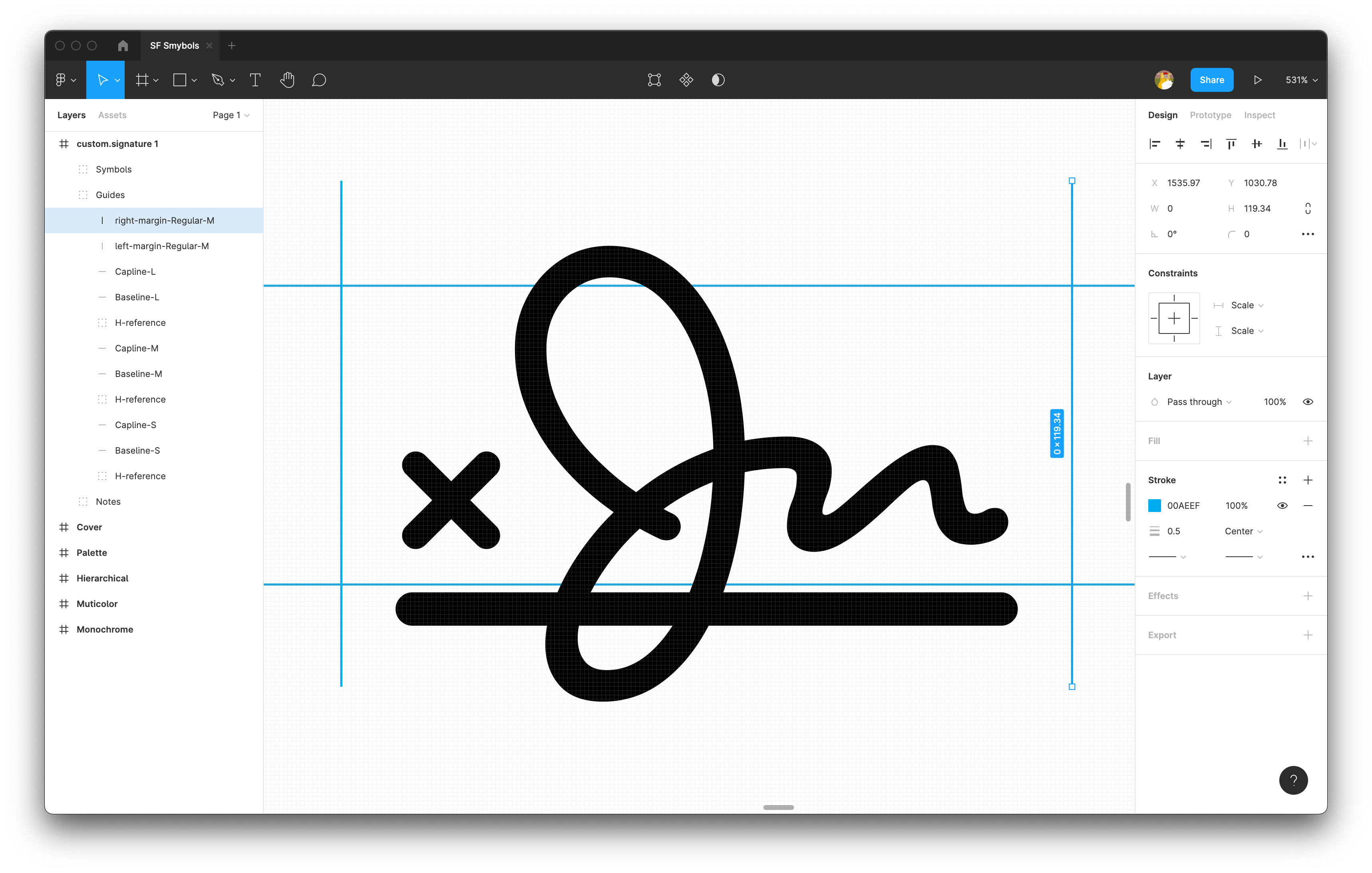
自定符号常常源于我们的需求,有时候你可能想找到一个比较特别的符号但是标准的 SF Symbols 中没有合适的,这时你可以考虑自己制作一个全新的符号。在定制符号的时候,我们可以利用从 SF Symbols 3 中通过 菜单栏 -> 文件 -> 导出模版 来导出某个符号的 .svg 模版文件来进行修改,在该文件中,我们可以看到关于这个符号的 3 种尺寸和 9 种字重的形态。放大一些,我们还能看到对于每个符号的边缘,模版中有明确的边界线,模版中的边界线是用来指导设计符号时,要注意其具体位置,方便之后导出为符号时与文字或者其他符号的对齐表现,也会方便在工程中使用符号时对边缘的控制和对齐。

在新版的 3.0 模版中,对于模版中的边界线有了更加明确的名称标识
利用静态模版定制符号
在导出模版的时候我们可以选择静态模版或者可变模版。如果选择了静态模版,那你的模版和 2.0 的模版相差的不多,你可以手动调整这 27 个符号。如果你只想设计某一个特定规格的符号,那你可以删除模版中所有 27 个符号,然后开始创作,推荐你从 Regular 尺寸,Medium 字重的符号开始设计。
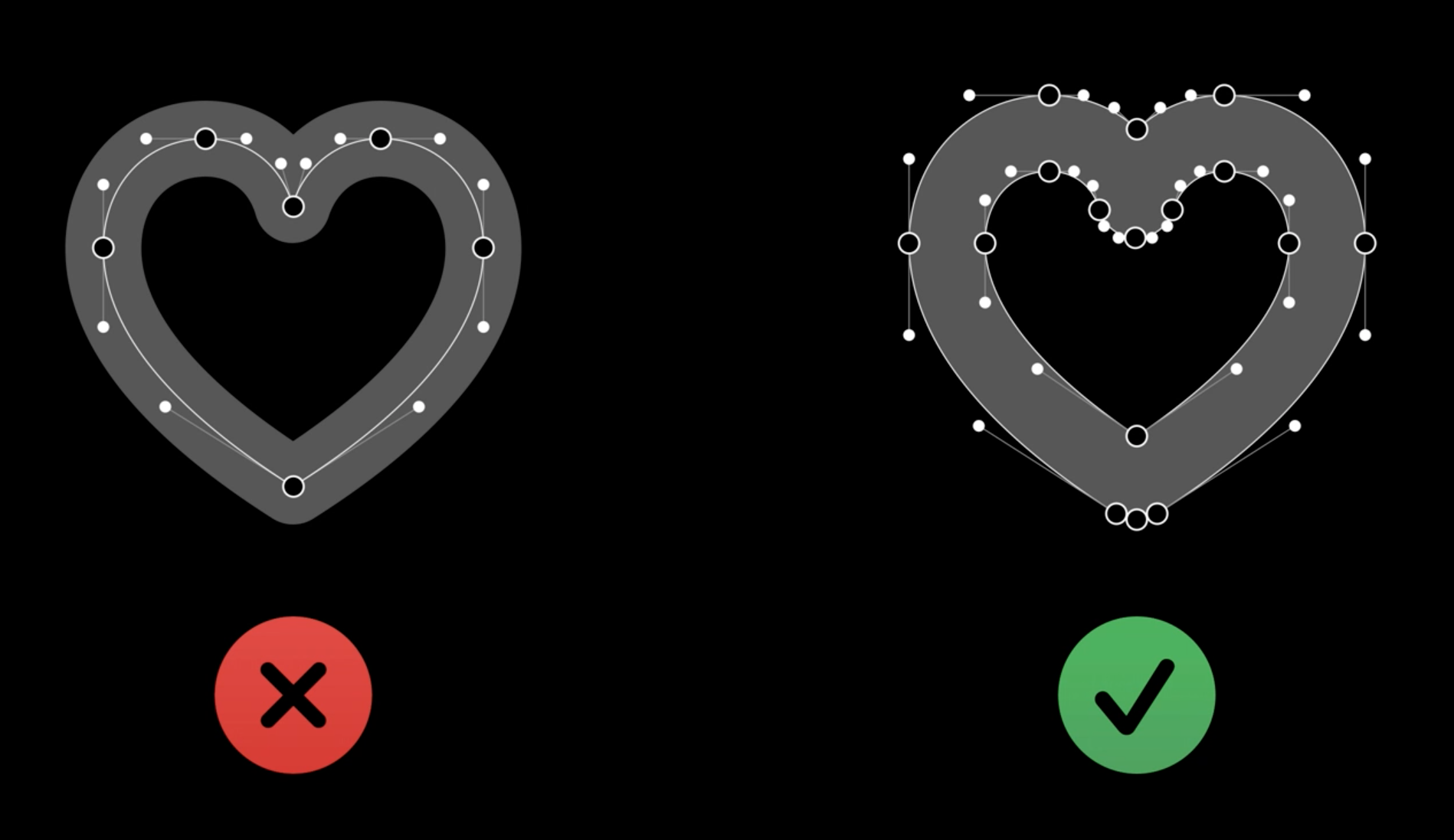
在设计符号的过程中,要注意的一个点是:要用封闭路径 + 填充效果去完成一个符号,而不是使用一条简单路径 + 路径描边(stroke)来完成一个符号。如果你使用的是简单路径 + 路径描边来完成一个符号,那你的符号在除了单色模式以外的渲染模式下会出现奇怪的问题,因为符号的各个层级将无法区分,在填充颜色方面也可能遇到问题。更严重的是如果你使用的是可变模版,那可变模版将无法正常工作。

利用可变模版定制符号
当你使用的是静态模版来定制符号时,你一定在想:疯了,我为什么要做 27 个差不太多但是又不一样的符号。那在这次 SF Symbols 3 的更新中,SF Symbols 3 推出了新的 3.0 可变模版,利用可变模版,你可以只设计 3 个规格的符号:Ultralight - Small、Regular - Small、Black - Small,你就可以通过可变模版来自动获得剩下的 24 个不同规格的符号,而无需手动设计全部 27 个符号。

想要达到这一补全效果,你也需要遵守一些规则:
- 上文提到过的要利用封闭路径 + 填充效果去完成一个符号
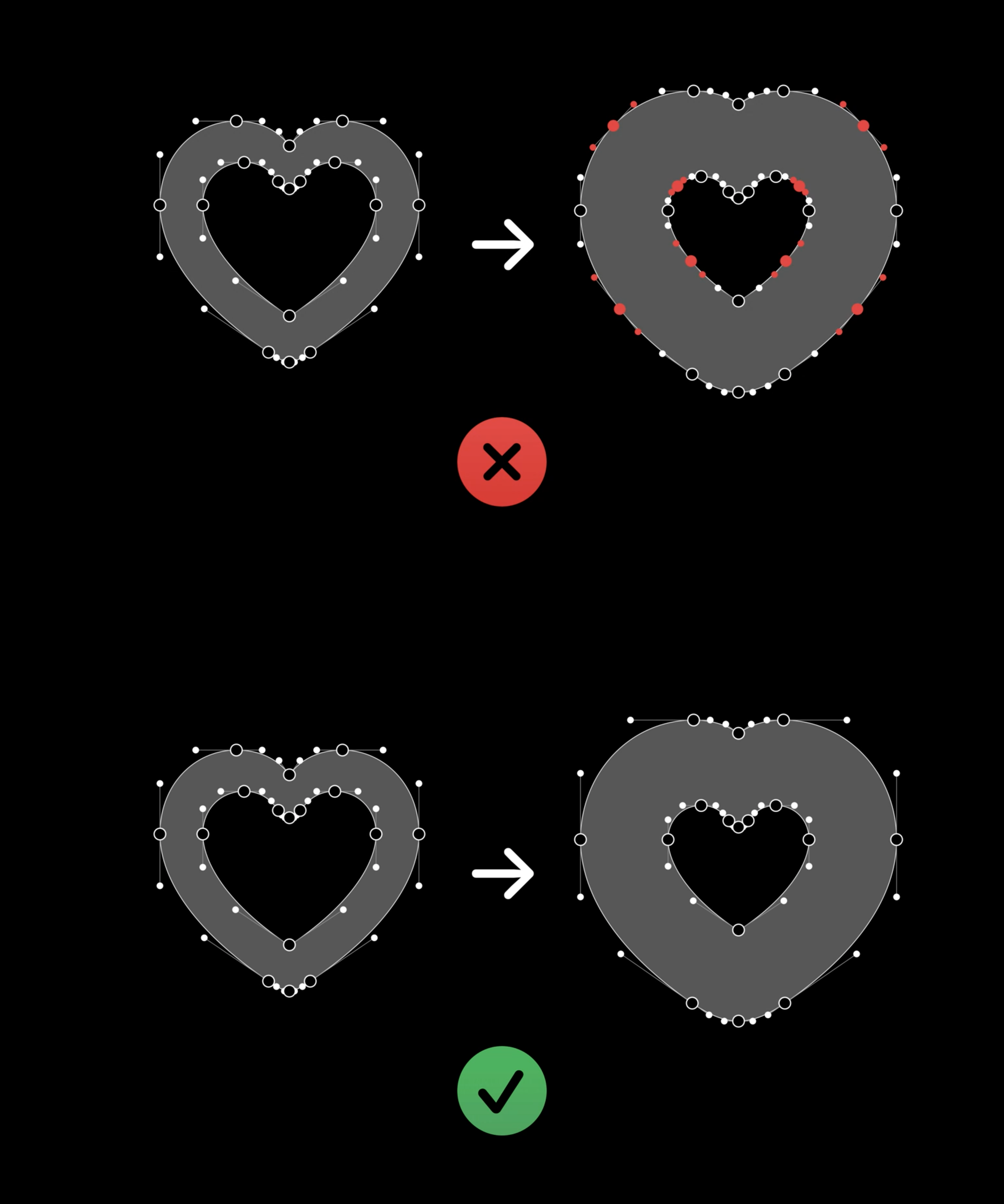
- 不同规格的符号,他们的路径数量和顺序应当是一致的
- 不同规格的符号,构成他们形状的点的个数应当是相同的

这意味着当你先制作了一个 Ultralight - Small 规格的符号之后,你可以复制一份放到 Regular - Small 处,然后通过调整符号设计中各个点的位置来将 Ultralight - Small 调整成 Regular - Small 规格。但不是通过添加一些点或者减少一些点来达到你要的效果。下图演示了一条来自 Ultralight - Small 的路径和一条来自Regular - Small 的路径,可以看到他们是一一对应的。
当你遵守了这些要求之后,你只需要设计三个规格的符号,就能自动补全剩下的所有规格的符号。这样能方便其修改,微调某个符号的细节,减少设计符号时无谓的重复工作。
如何导出并使用定制符号
由于在不同的系统版本中对 SF Symbols 的支持程度不同,当你在模版中定制完了你的符号之后,根据系统的版本,你需要选择不同的导出版本:
- 当你的 App 仅支持 iOS 14 以上,你只需要导出 3.0 版本
- 当你的 App 支持 iOS 14 以下,你需要同时导出 2.0 版本和 3.0 版本
- 3.0 的版本用于 iOS 14 以上
- 2.0 的版本用于 iOS 14 以下
- 当你只是想将模版文件分享给你的朋友,分享 3.0 版本即可
总结
当现有的 SF Symbols 满足不了我们的需求的时候,我们可以选择定制一个自己的 Symbols,但是设计 27 个符号确实让人望而却步,不如使用一张图片来的直接方便,这次更新的 3.0 模版改善了这一情况,将原来设计的工作量成倍缩小。这些更新 SF Symbols 做到了让设计师和开发者更方便地使用符号,以及更有意识地从源头将图片素材和符号素材进行区分,另外 SF Symbols 在其他方面的新特性新功能也让我们对 SF Symbols 有了更多的期待。
更多资料
以下是更多关于 SF Symbols 的资料:
- [ WWDC 21 ] What’s new in SF Symbols
- [ WWDC 21 ] SF Symbols in UIKit and AppKit
- [ WWDC 21 ] SF Symbols in SwiftUI
- [ WWDC 21 ] Explore the SF Symbols 3 app
- [ WWDC 21 ] Create custom symbols
- [ WWDC 20 ] SF Symbols 2
- [ WWDC 19 ] Introducing SF Symbols
- [ Human Interface Guidelines ] SF Symbols
- [ Developer ] SF Symbols